Types of XSS?
This article describes the various different types or categories of cross-site scripting (XSS) vulnerabilities and the way they relate to every other.
Early on, two primary sorts of XSS were identified, Stored XSS and Reflected XSS. In 2005, Amit Klein defined a 3rd sort of XSS, which he coined DOM Based XSS. These 3 sorts of XSS are defined as follows:
Stored XSS (AKA Persistent or Type I)
Stored XSS generally occurs when user input is stored on the target server, like during a database, during a message forum, visitor log, comment field, etc. then a victim is in a position to retrieve the stored data from the online application without that data being made safe to render within the browser. With the arrival of HTML5, and other browser technologies, we will envision the attack payload being permanently stored within the victim’s browser, like an HTML5 database, and never being sent to the server in the least.
Reflected XSS (AKA Non-Persistent or Type II)
Reflected XSS occurs when user input is instantly returned by an internet application in a mistake message, search result, or the other response that has some or all of the input provided by the user as a part of the request, without that data being made safe to render within the browser, and without permanently storing the user-provided data. In some examples, the user-provided data may never even leave the browser (see DOM Based XSS next).
DOM Based XSS (AKA Type-0)
As defined by Amit Klein, who published the primary article about this issue [1], DOM Based XSS may be a sort of XSS where the whole tainted data be the due to source to sink takes place within the browser, i.e., the source of the info is within the DOM, the sink is additionally within the DOM, and therefore the data flow never leaves the browser. for instance, the source (where malicious data is read) might be the URL of the page (e.g., .href), or it might be a component of the HTML, and therefore the sink may be a sensitive method call that causes the execution of the malicious data.”
Types of Cross-Site Scripting
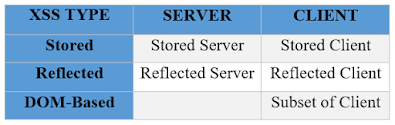
For years, most of the people thought of those (Stored, Reflected, DOM) as three different types of XSS, but actually, they overlap. you'll have both Stored and Reflected DOM Based XSS. you'll even have Stored and Reflected Non-DOM Based XSS too, but that’s confusing, so to assist clarify things, starting about mid-2012, the research community proposed and began using two new terms to assist organize the kinds of XSS which will occur:
- Server XSS
- Client XSS
Server XSS
Server XSS happens when untrusted user-supplied information is included in an HTML response generated by the server. The source of this data might be from the request, or from a stored location. As such, you'll have both Reflected Server XSS and Stored Server XSS.
In this case, the whole vulnerability is in server-side code, and therefore the browser is just rendering the response and executing any valid script embedded in it.
Client XSS
Client XSS occurs when untrusted user-supplied data is employed to update the DOM with an unsafe JavaScript call. A JavaScript call is taken into account unsafe if it is often wont to introduce valid JavaScript into the DOM. This source of this data might be from the DOM, or it could are sent by the server (via an AJAX call, or a page load). the last word source of the info could are from an invitation, or from a stored location on the client or the server. As such, you'll have both Reflected Client XSS and Stored Client XSS.
With those new definitions, the definition of DOM Based XSS doesn’t change. DOM Based XSS is only a subset of Client XSS, where the origin of the info is somewhere within the DOM, instead of from the Server.
Recommended Server XSS Defenses
Server XSS is caused by injecting untrusted data in an HTML response. the simplest and strongest defence against Server XSS in most cases is:
- Context-sensitive server-side output encoding
The specifications on the way to achieve Context-sensitive server-side output encoding are presented within the OWASP XSS (Cross-Site Scripting) Prevention Cheat Sheet in great detail.
Input validation or data sanitization also can be performed to assist prevent Server XSS, but it’s far more difficult to urge correct than context-sensitive output encoding.
Recommended Client XSS Defenses
Client XSS is caused when untrusted data is employed to update the DOM with an unsafe JavaScript call. the simplest and strongest defence against Client XSS is:
- Using safe JavaScript APIs
However, developers regularly don’t know which JavaScript APIs are safe or not, never mind which methods in their favourite JavaScript library are safe. Some data on which JavaScript and jQuery methods are reliable and unreliable is displayed in Dave Wichers’ DOM Based XSS talk presented at OWASP AppSec USA in 2012 XSS.
If you recognize that a JavaScript method is unsafe, our primary recommendation is to seek out an alternate safe method to use. If you can’t for a few reasons, then context-sensitive output encoding is often wiped out the browser, before passing that data to the unsafe JavaScript method. OWASP’s guidance on the way to do that properly is presented within the DOM-based XSS Prevention Cheat Sheet. Note that this guidance is applicable to all or any sorts of Client XSS, no matter where the info actually comes from (DOM or Server).




0 Comments